Have you ever ever ever questioned how prolonged it might probably take you to be taught a certain article or weblog? Perhaps you thought it may take too prolonged and decided to not. That’s the place a learning timer is offered in; it affords a time estimate so you’ve got a tricky idea of how prolonged it might probably take.
Many web sites put it to make use of and typically current points like “Estimated be taught time 5 minutes” or one factor to that influence. It is a welcome addition to most blogs, nevertheless it is worth noting that the know-how isn’t good.
All people reads at utterly totally different speeds. Thus a 5-minute estimate might end up being very improper. The necessary factor phrase is estimate, nevertheless let’s face it, many people on the net will take that as a guarantee.
Presently, I will exhibit how one can add a learning timer in WordPress in your weblog content material materials.
This tutorial is for:
WordPress 6.5.3
Plugin: Read Meter v1.0.8


Why Add a Finding out Timer in WordPress?
Many shoppers view the online beneath utterly totally different circumstances like attempting to be taught a weblog all through their 15-minute break, or whereas behind an Uber. Irrespective of the place you are learning, each particular person has a particular time frame they are going to spend.
As such, informing each individual of an anticipated be taught time is an effective means to ensure they are going to finish your weblog inside their allotted time.
The truth is, that’s just one technique to check out it. In several situations, clients will merely start learning a catchy headline it would not matter what. That talked about, usually they decide to not finish learning for quite a few parts. Seeing a learning timer can also assist drive them to finish.
Take into consideration learning by the use of an article and keen about stopping when you uncover that you just solely have a minute left.
Many shoppers will push by the use of and finish it for the sake of completion, which is sweet in your web site statistics. Thankfully, this generally is a fairly easy attribute in order so as to add to WordPress in case you’re using the becoming plugin.
How one can Add a Finding out Timer in WordPress
The Study Meter plugin is no doubt one of many most interesting decisions in order so as to add one in WordPress. It’ll routinely generate a be taught estimation and provide a progress bar as readers scroll down the content material materials. It even takes images into account when creating an estimate.
You presumably can merely add this attribute to any piece of content material materials in WordPress by merely placing within the plugin. This could add the estimation to the very best of the submit. Alternatively, you can add a shortcode in order so as to add it in an additional location.
As such, it takes no time the least bit to implement in your web site at any capacity stage because it’s completed routinely.
Step 1: Arrange Study Meter
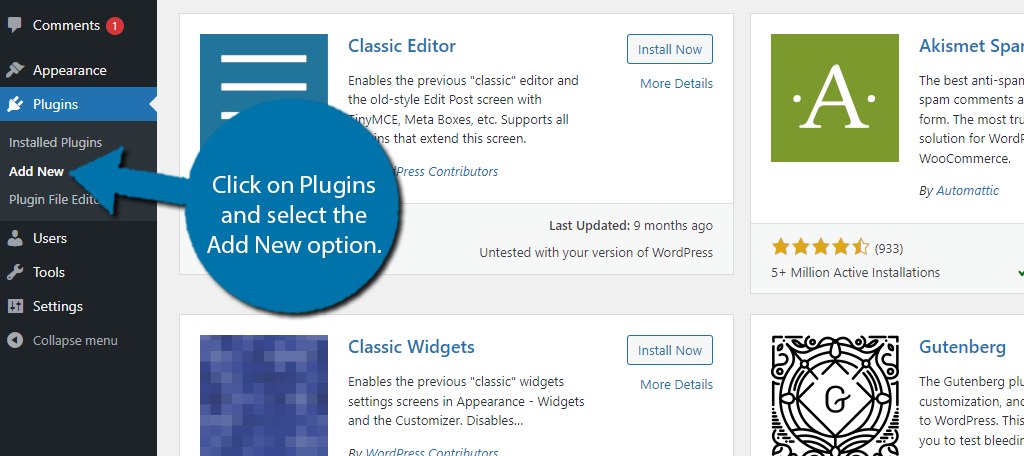
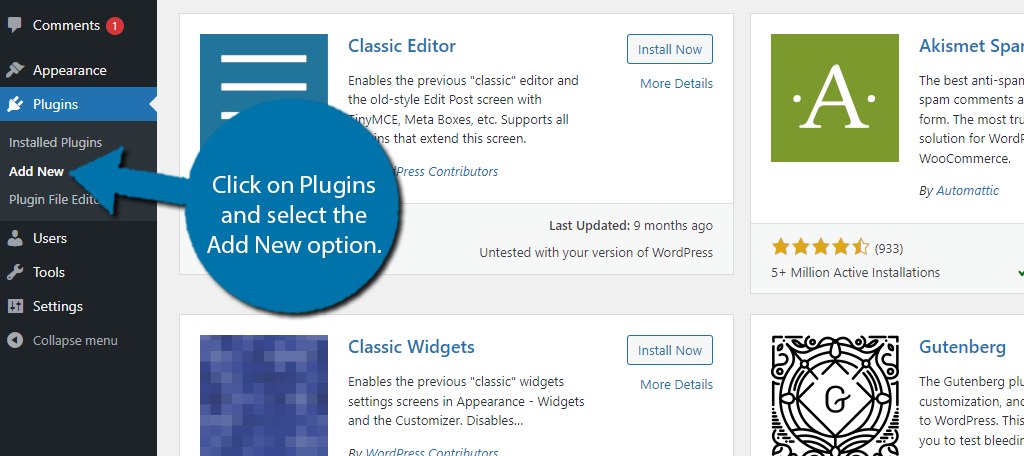
Let’s start by clicking on Plugins and selecting the Add New chance on the left-hand admin panel.


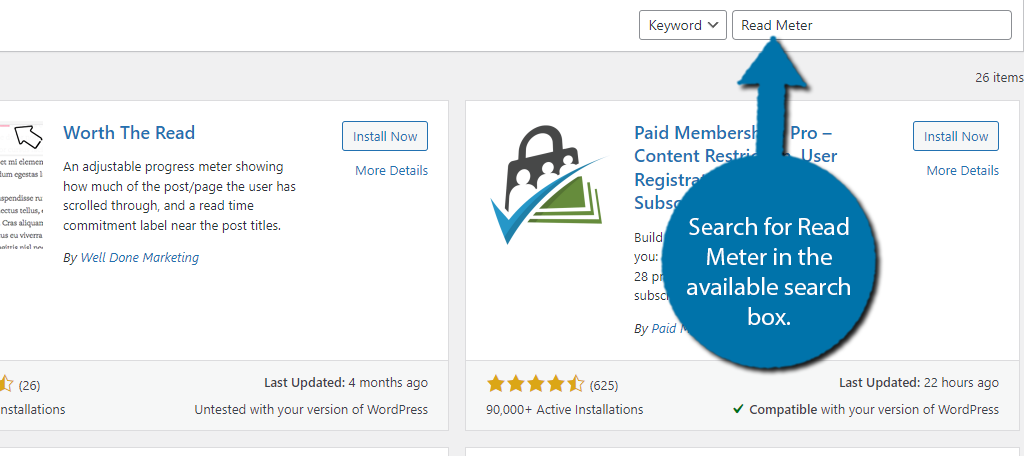
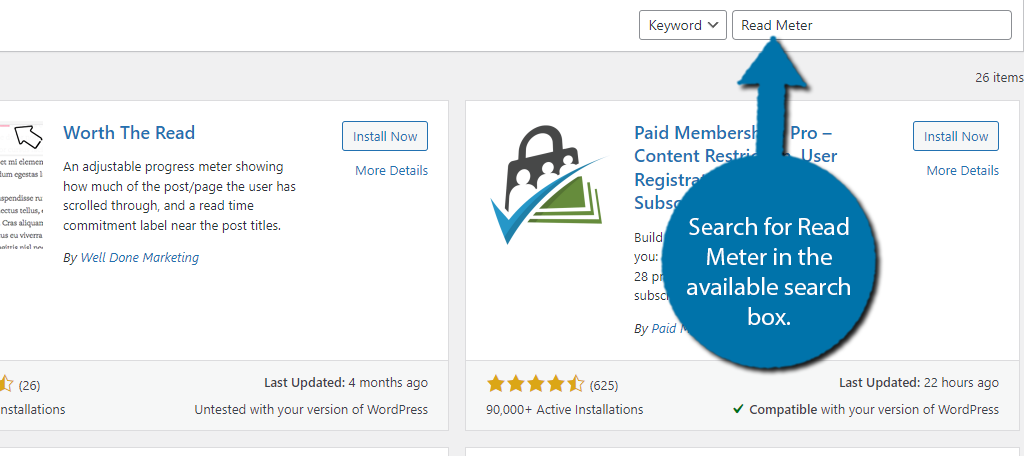
Search for Study Meter inside the obtainable search area. This could pull up further plugins that you could possibly be uncover helpful.


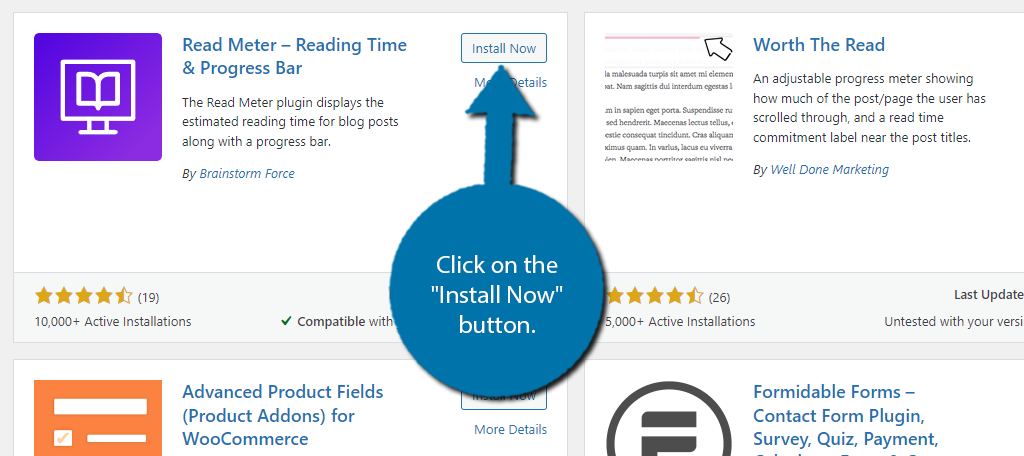
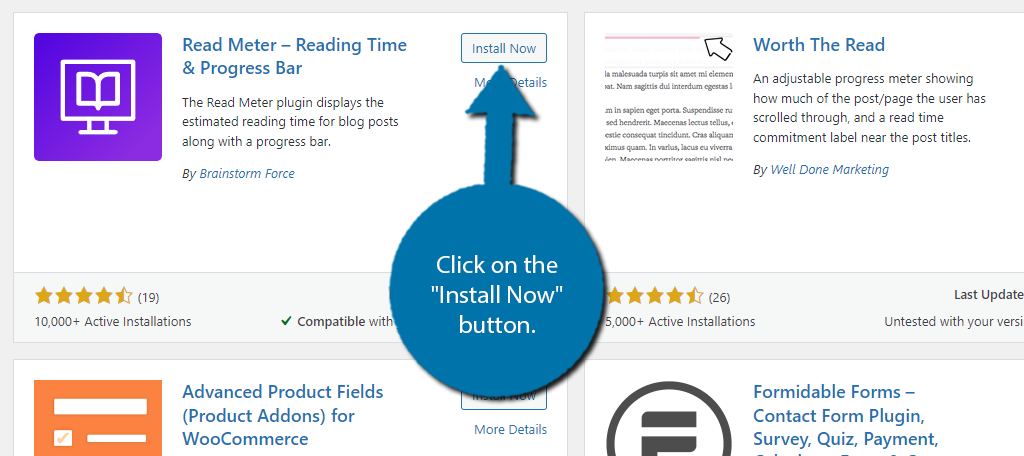
Uncover the Study Meter plugin and click on on on the “Arrange Now” button and activate the plugin for use.


Step 2: Configure the Plugin
Not like many plugins in WordPress, this one works immediately upon activation, thus you’ll take a look at any submit in your web site and try the way in which it seems to be like, nevertheless chances are high you will want to consider configuring the plugin.
This allows you to alter how the plugin calculates the be taught time, how the estimation appears, and the place the progress bar appears. It’s nothing too subtle, nonetheless it’s on a regular basis good to customize plugins to fit your web site.
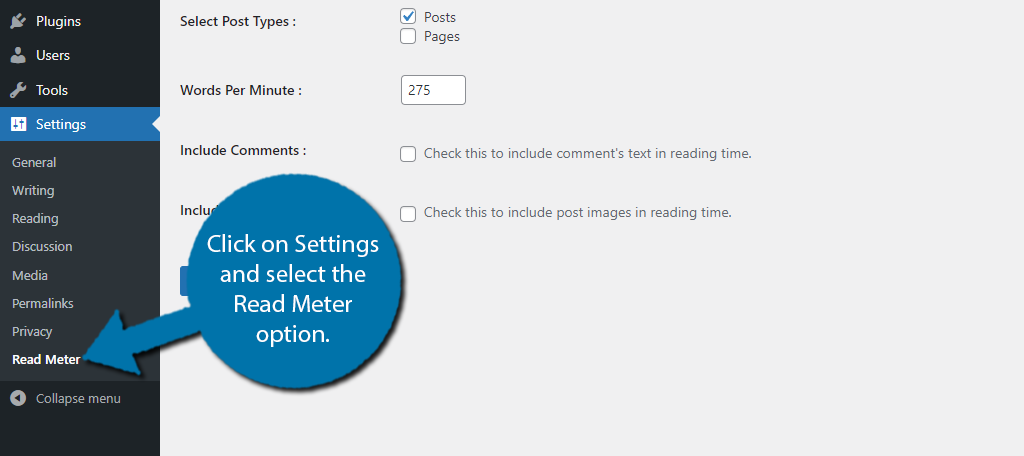
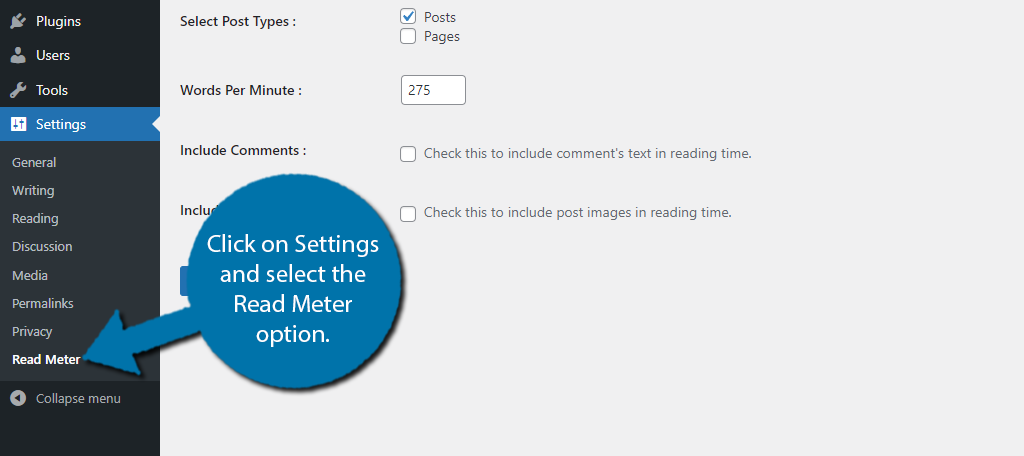
To go looking out these decisions, click on on on Settings and select the Study Meter chance.


There are 4 tabs for the plugin settings. They embody Widespread Settings, Study Time, Progress Bar, and Getting Started. Getting Started is an effective helpful useful resource as a result of it principally outlines exactly simple strategies to make use of this plugin. Thus, we gained’t trouble with that on this tutorial.
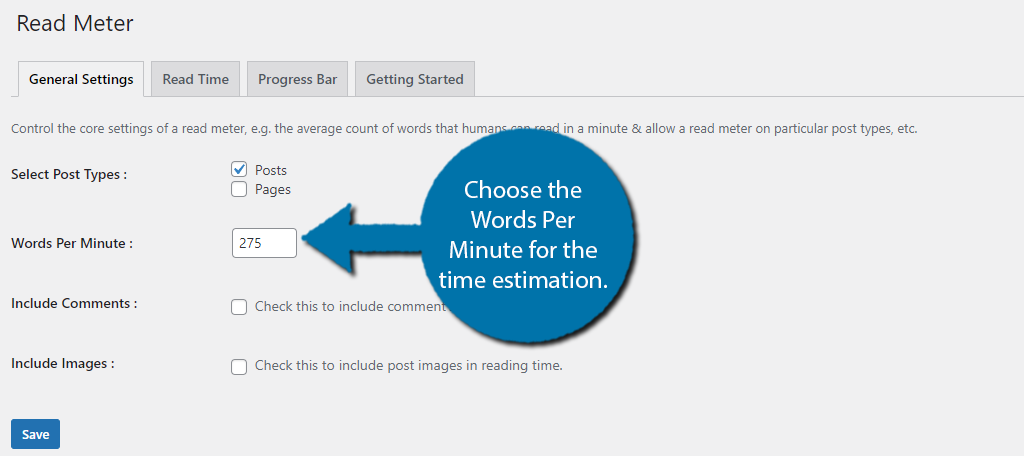
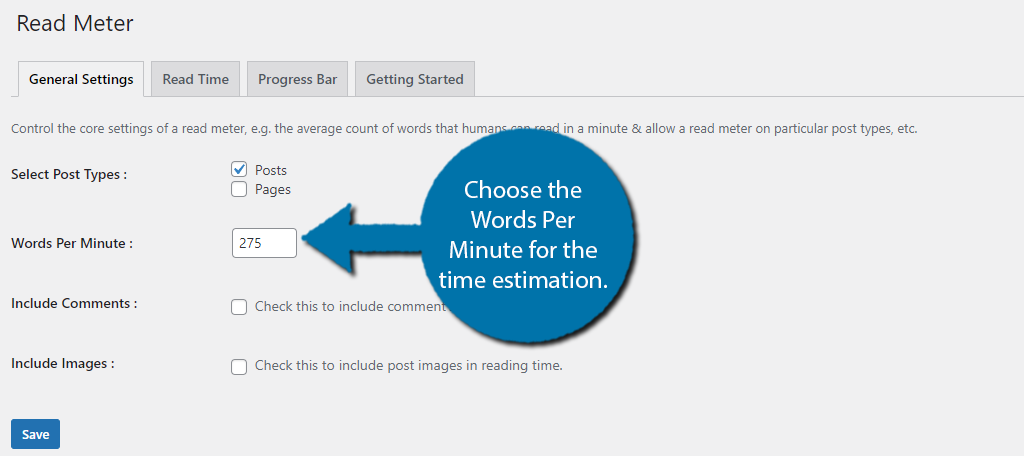
Widespread Settings
Starting with the Widespread Settings, that’s the place you can choose what kind of content material materials the plugin will appear on. You presumably can choose between Posts and Pages, nevertheless by default, solely Posts are enabled. Beneath this, you’ll uncover the Phrases Per Minute chance.
How the plugin calculates a time estimate is straightforward. It scans the submit and determines what variety of phrases it consists of. Then, the plugin makes use of the value inside the Phrases Per Minute half to create a time.
The default value is 275 phrases per minute. The everyday range for an grownup is between 200 and 300 phrases, so it’s a really perfect chance.


There are two further decisions. The first is to include the suggestions inside the estimation. That’s off by default, and I prefer to advocate holding it that technique. The second chance is that if the plugin ought to consider images.
This one may be off by default, nevertheless I prefer to advocate turning it on. The plugin will merely add 10 seconds for every image it is a should to the estimation. In any case, clients will most undoubtedly spend some time making an attempt on the image whereas going by the use of a weblog.
After you’ve made your entire modifications, click on on on the “Save” button.
Study Time
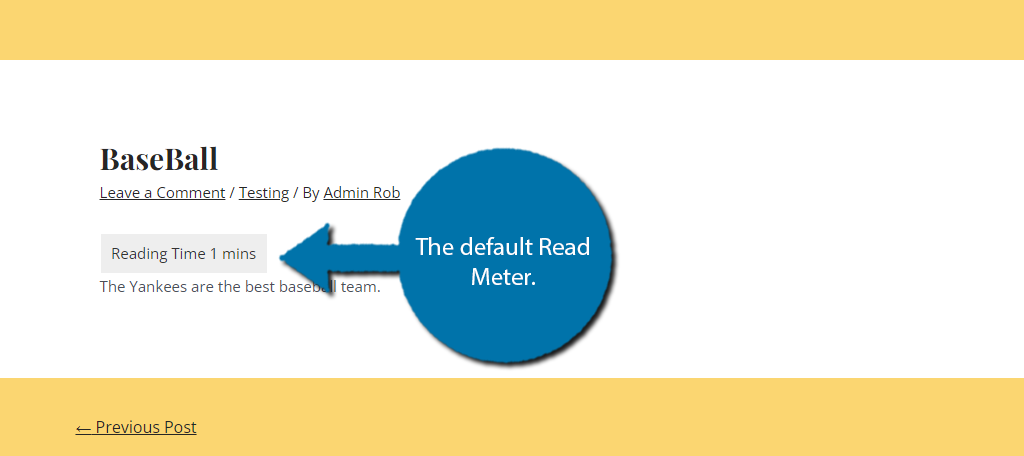
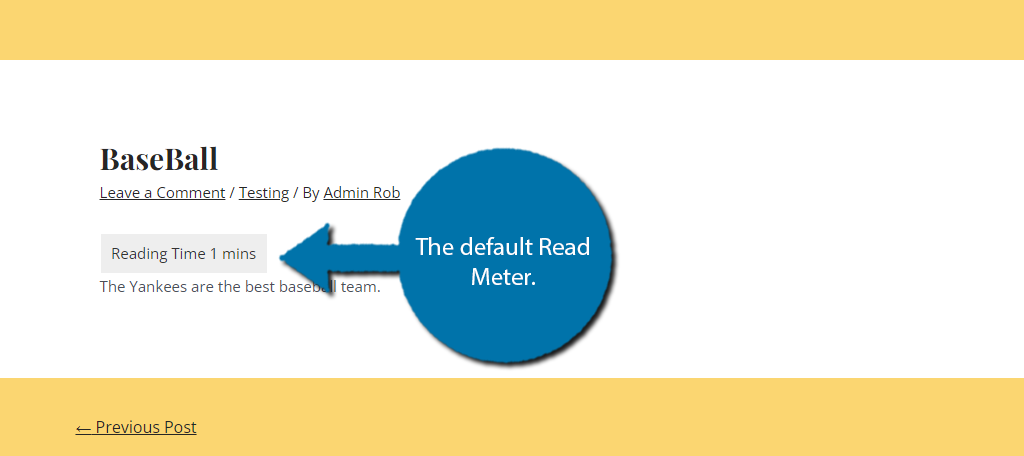
The Study Time tab is dedicated to customizing the appears to be like of the message that appears. By default, the appears to be like is simply a gray area like so:


Whereas it clearly will get the job completed, it is not very attention-grabbing. The settings proper right here can also enable you make it a better match in your web site. Sadly, you cannot see the modifications in real-time, thus it is a should to make a change, put it apart, and take into consideration the keep internet web page to see it.
The alternatives listed below are fairly easy. You presumably can choose the place of the message (above or underneath the content material materials), edit the message itself, choose the font measurement, font colors, and background coloration. There are moreover margin settings.
Merely make the options that work most interesting in your web site. Chances are high you will want to collect some options from clients that may help you configure it for the perfect experience.
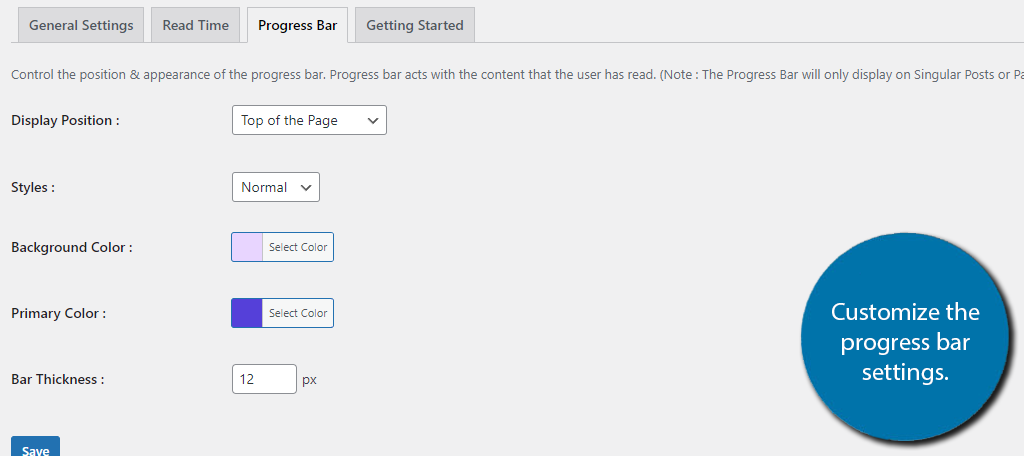
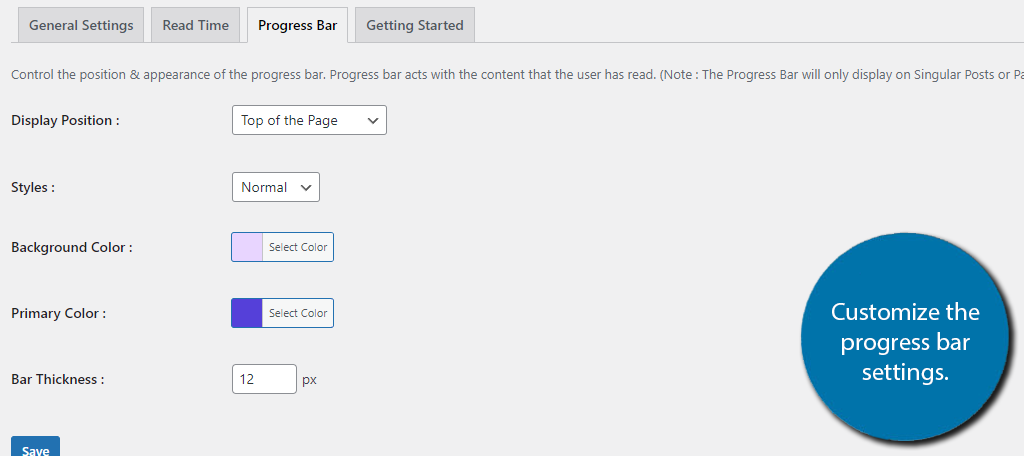
Progress Bar
There’s not rather a lot to say about this tab. You’ll start off by being able to decide on the place you want the progress bar to appear (prime or bottom of the online web page). While you do this, you can choose to customize its look.
Equally to the sooner half, there isn’t any such factor as a real-time view of the modifications you make. Thus, you need to make the change, save the modifications, and take into consideration them on the keep internet web page to see how the progress bar seems to be like.


And with that, now we’ve coated your entire plugin’s settings.
Finding out Timer FAQ
Can I exclude certain content material materials from having a time estimate?
When you possibly can choose whether or not it’s enabled on submit or internet web page content material materials, you cannot specify explicit individual posts or pages. It could possibly be doable to edit the code of the plugin in order so as to add exclusions, nevertheless you will want to hunt the recommendation of the plugin documentation.
Can a protracted estimated be taught time scare away company?
Certain. Take into consideration a worker has a 15-minute break, they open their smartphone, uncover your article, and see it says 25 minutes. They’re going to most undoubtedly seek for content material materials that matches their schedule. It’s going to most likely work as a double-edged sword.
Is there a wonderful dimension I must aim for?
In case you ask an search engine advertising and marketing workers, they’re going to let you already know that longer is finest for search engine advertising and marketing features. The an identical isn’t true for exact readers. The everyday time spent learning a weblog is solely 52 seconds, which signifies most easily skim. Thus, holding it shorter is likely to be greater for readers.
The place must I place the estimation?
The very best of the online web page is the proper place. This ensures the reader can see it sooner than they begin. One different good place, which could require using the shortcode, could possibly be to place it beneath the intro. That technique, you’ve got a possibility to hook the reader.
Is there a motive to ever place it on the bottom?
Most likely not. Many shoppers want to skim an article and scroll from the very best to the underside. The idea of the underside estimation is to tell anyone who merely skimmed what the estimate could possibly be within the occasion that they be taught it. Defending it on the prime makes further sense.
Add a Time Estimation to Your Site Presently
As you can see, it’s quite easy in order so as to add an estimated learning time to your WordPress weblog with the Study Meter plugin. It is a simple attribute that will help protect readers in your content material materials after they might normally depart.
It moreover helps them protect monitor of the place they left off within the occasion that they be mindful the progress bar place. It’s really not a make-or-break attribute, nonetheless it supplies a pleasing contact, and with the becoming design, it may presumably match correct into your web site.
I hope you found this tutorial helpful in learning simple strategies so as to add a time estimate to your blogs in WordPress.
How easy did you uncover the Study Meter plugin to utilize? Why do it’s essential add a time estimate in WordPress?